ブログ(WordPress)写真の置き場として、Flickrを長年愛してきたのですが、フリープランだと1,000枚以上の保存ができなくなってしまいました・・・。ちょっと前までFlickr Proだったのですが、フリープランでも1TBまでの保存が可能となって、Proからフリーに切り替えていたのでした。
しかし、今回のはあまりにもひどいと思うわけです。1TBオッケーの世界から、1,000枚までってー。急激なる方針変更です。Proも値上がりしていると思います。今のお値段でちょっと前までは2年使えたはずです。
ということで、さすがに今回の決定はひどすぎるなあと思って、長年愛したFlickrを捨てて他に移ることにしました。とはいえ、移行をどうするかです。そのまま放置しておくと、1,000以上のファイルは強制的に削除されるらしいし。既存のブログ記事の移行と、新たなブログ記事の書き方を整理する必要がありました。
いろいろと調べたり考えたりした上で、以下のように対応したのでご参考まで。
◆既存のブログ記事の写真の移行=WordpressのExternal image replaceの利用
WordPressにはExternal image replaceという素敵なプラグインがあります。これで、Flickrの画像をローカルのWordpressサーバにコピって表示することが可能になるのです。残念ながら、置き換えてくれるのはサムネイルの画像のみなので、Flickrへのリンクは残ってしまうのですが、まあそれはおいおい対応すればいいかなあと。使い方はリンク先を見ていただければわかります。
◆新たなブログ記事の写真=Amazonプライム・フォトの利用
当方はAmazonプライムユーザーでして、Amazonプライム・フォトが使えるわけです。
これでいいじゃないかと思いました。・・・が、Amazonプライム・フォトの写真をブログにリンクする方法がいまいちわからず。
いろいろとやってみましたが、以下の方法が良いのではないかと思いました。
1.写真をAmazonプライム・フォトにアップする
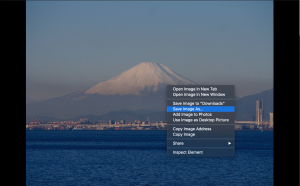
2.Amazonプライム・フォトで写真を開き、右クリックから写真を保存する。
3.共有ボタンから共有のリンクをコピーする。
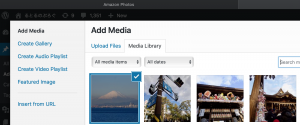
4.Wordpressの記事を書くときに、メディアの追加で2で保存した写真をWordpressにアップする。
5.アップしたあとにブログ本文に追記されるa href…の部分を3で置き換える。
1はまあいいでしょう。
2なのですが、以下のように写真を保存するわけです。これがサムネイルになります。ファイルは適当な場所に保存します。
3は以下を見ればわかるかと。
4は記事を書いていて写真を入れたいところで、メディアに追加します。
5について。a hrefの部分ですが、そのままだとWordpressのメディアのファイルへのリンクになっています。まあそのままでも良いのですが、せっかくなのでAmazonプライム・フォトの写真を見せたいというものです。なので、a hrefの部分を3のリンクに入れ替えます。
完成形がこちらの記事。
この方法のいいところはWordpressにアップする画像のサイズを抑えられるという点です。何メガものファイルを置くとディスク容量を食ってしまいますからねえ。
(追記:これすいません。ダウンロードした画像を編集しないとサイズは抑えられないです。別途書きます)
いかがでしょうか。ご参考までに。